- 22 Posts
- 18 Comments

 1·24 days ago
1·24 days agothanks!
when i started, the attempt was to try to create this functionality without using any dependencies (including Lit). the Lit
htmlfunction is well done and makes things very convenient for handling things like the lifecycle methods and caching states.i would like to revisit that attempt, but i found that Lit does it very well and for me to create something from scratch would take much more consideration and i expect i would overlook some nuanced detail. i’ll see what i can make of it in future changes.
while im sure Lit users could benefit from this, as for contributing to the Lit ecosystem, im not really sure what steps to take for this. similarly, React 19 also introduces “support” for web components.

 7·1 month ago
7·1 month agono. it isnt better or more stable than React. its all an experimental proof-of-concept.
its an idea im trying out. i thought maybe others might find it interesting.
im aiming to see if i can get something that looks and behaves like React, but works natively in a browser without the need to build or transpile. i think in theory it could work.

 3·2 months ago
3·2 months agothanks for the info. i’ll take a look later, it sounds like an interesting idea.

 1·2 months ago
1·2 months agoThanks!

 1·2 months ago
1·2 months agothanks!

 2·2 months ago
2·2 months agothanks!

 3·2 months ago
3·2 months agothanks for the tip!
can i just copy-paste that into the blog for free? if you want, and if you have github, i could list you as one of the authors.
ive tried hacker news (a prev post). its been mentioned before that its good for technical discussions. to me it seems pretty dry and unappealing to maintain a presence there (similar case for mastodon and discord). im faily new to lemmy and so far seems to yield the “most useful” feedback.

 1·2 months ago
1·2 months agothanks for the tip. i think its to hard to find the balance. im banking on it improving with practice.
i’ll try make an update for better intros to articles. i think i go in a bit too technical from the start.

 3·2 months ago
3·2 months agoim faily new to blogging. that was added for setting up google ads. can you tell me what you mean by your comment?
“connect to expressvpn and run the test”… is that actually what you were doing?
i tried with a different VPN provider but yeah. understandable for people to not go to an unknown websites like the demo i posted, so a link to the code on github is provided.
IMO you simply can’t do anything reasonably useful here
i agree… im stretching the definition of what is “reasonable”. id settle some something clunky likes a popup for the user to remind them to be on VPN. its important to understand im putting efforts in determining what the safest and securest way is to use my app. i think it has the potential to be a private and secure chat app. the app works with webrtc, the key attack-surface is individuals and their peers not applying good security practices.
in traditional centralized chat system the central server will typically take responsibility for proxying request and consequently, the personal IP addresses are not needed to be shared. so having something like a toggle for “enforce VPN” might do nothing more than remind the user to turn on their VPN. but sometimes a reminder is what someone needs to use good security practices.
Thanks for the clear info! I’ll investigate this further within the demo.
Not cool. It’s hard enough trying to promote projects like this.
Unless you want to he honeypotted stay away…
I can’t be more transparent than open sourcing it with instructions on selfhosting.
I drew the logo on my phone. I’m not an artist.
this app is in javascript… completely different to java. you should ask in something like chatgpt, it’ll do a better job at explaining the difference than me.
id like to make it clear that the app is using webrtc which requires IP addresses to be exchanged which could result in IP address being exposed when using the public peerjs-server (hosting your own is an option). this app is explicitly NOT for anonymous communication. it explicitly shares IP addresses and data sent/recieved from peers cannot be moderated. the app is using cryptographically random ID’s for profiles to make sure they are unguessable. the connection details have to explicitly be shared.
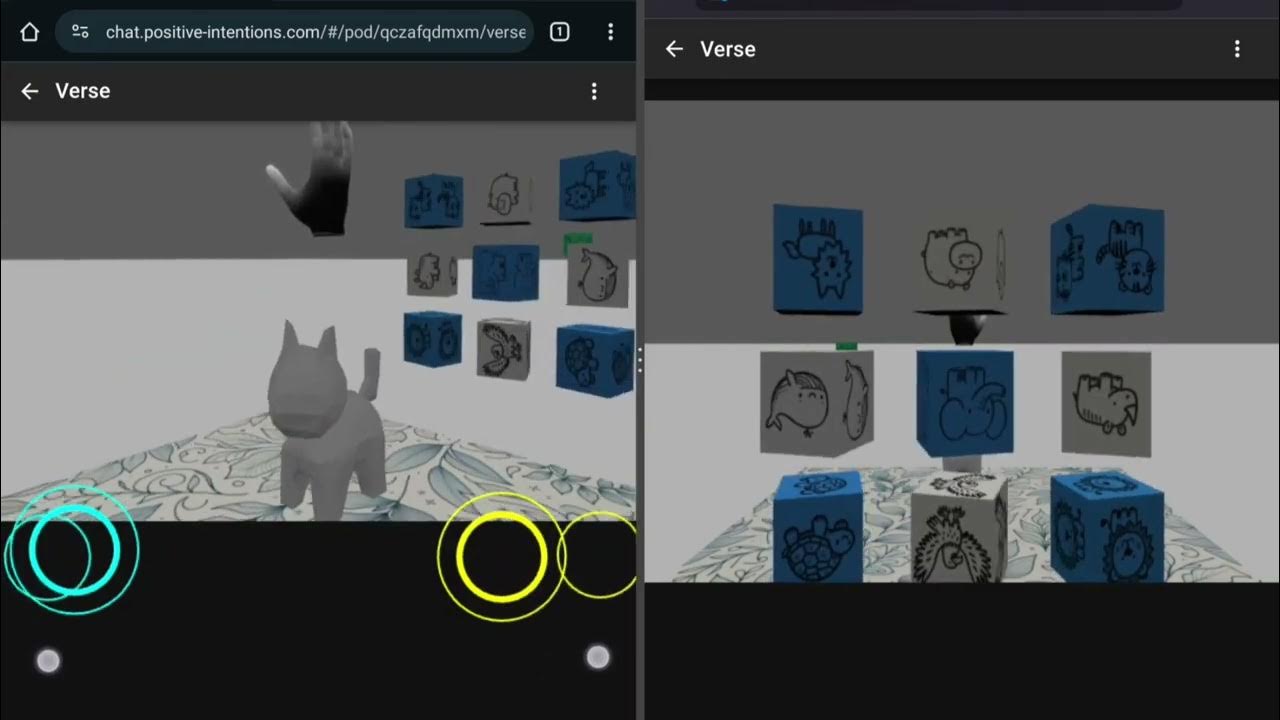
the app is pretty experimental in how it works so there isnt any useful documentation on it apart from what is mentioned in the post. if you have questions, feel free to ask and i can try to explain the best i can.
there may be details you are interested in, but the post is quite large. you can search in that that post about how i plan to deal with syncing between devices. the functionality is not working in the app at the moment.
the data is persisted to browser storage, and unsent messages will be queued up when peers are not connected. similarly, the functionlity is not working at the moment.
peer discovery can be a whole separate discussion. the app provides ways to exchange connection data with links and QR codes. it is important that the user shares this with peers they trust, the ID is otherwise cryptographically random. upon first connection asymetric encryption keys are created and used for every future connection (to prevent impersonation).
Why are only parts opensource?
the part that isnt open source is the aws-cdk repo im using for deploying to S3. the app is otherwise open source and i give the instructions to deploy on your own github-pages if you want.
can you explain more about that licence?
your concerns are well placed. i am not a security expert and the project is not a mature enough for it to have a security professional take a look, so it shouldnt be considered secure or encrypted until someone reputable can verify it.
i open sourced it so i could investigate getting security advice without a budget… but of course its pretty complex to do without a budget. so i’ll settle with what feedback i can get.
its open souce but understandably complex to understand.
im using a thin wrapper around browser-based cryptography functions. im using webpack 5 module federation to import that file at runtime.
those functions are used to create a kind-of decentralised authentication as described here: https://positive-intentions.com/docs/research/authentication
the app uses peerjs to send encrypted messages. i have the checkbox only for the user to confirm this is for testing purposes only. it is also worded throughout the docs that users should be responsible for what data they share. the app doesnt need any personal detail to work (ip address - as per requirement of webrtc). im all ears for ideas on a previous post: https://www.reddit.com/r/darknetplan/comments/16qw24o/on_my_decentralized_chat_app_i_want_some_kind_of/
pardon my art skills. i drew it on my phone. i was going for a “whale”. a simple logo was enough. i dont expect version 2 to be any better. as for the domain, it was cheap. i would like to do rebranding at some point but i dont know enough to make any time for it.















Interesting idea!